MUI位置源码百度(高德)地图定位个人界面源码
源:司法项目的位置管理界面。项目需求:个人可以看到自己的位置,管理狗可以看到所有成员的为位置,成员位置有标记,点击相对的成员可以显示具体信息
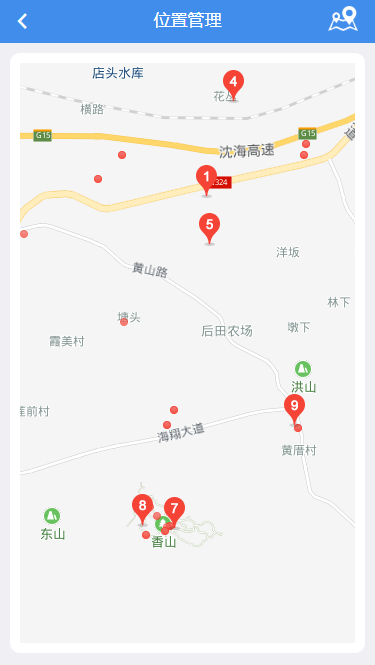
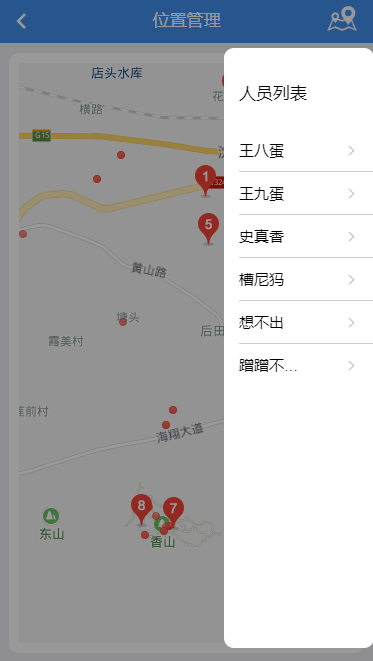
UI实现功能,查看位置,点击菜单呼出所有成员位置点击成员名字可显示具体内容 相关截图


基于MUI构架,使用源码请下载MUI模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>枫瑞博客MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" type="text/css" href="css/SFstyle.css"/>
<link rel="stylesheet" href="css/mui.min.css">
<style>
html,
body {
background-color: #efeff4;
}
p {
text-indent: 22px;
}
span.mui-icon {
font-size: 14px;
color: #007aff;
margin-left: -15px;
padding-right: 10px;
}
.mui-off-canvas-right {
color: #fff;
}
.title {
margin: 35px 15px 10px;
}
.title+.content {
margin: 10px 15px 35px;
color: #bbb;
text-indent: 1em;
font-size: 14px;
line-height: 24px;
}
input {
color: #000;
}
/*导航栏颜色和标题颜色*/
.mui-bar-nav{background-color: #418DEB;}
/*背景*/
.mui-off-canvas-left, .mui-off-canvas-right{width: 40%;border-radius: 10px;margin-top: 13%;background: #fff;min-height: fit-content;}
/*图标*/
.smapr{width: 30px;display: block;margin-top: 7px;margin-right: 7px;}
/*右侧滑动*/
.mui-table-view-inverted .mui-table-view-cell:after{background-color: #b4b4b4;}
.mui-table-view-inverted{color: #000000;background: #fff;font-size: 15px;}
.mui-table-view:after{ height:0}
.mui-table-view:before{ height:0}
.mui-table-view-inverted .mui-table-view-cell.mui-active, .mui-table-view-inverted .mui-table-view-cell>a:not(.mui-btn).mui-active{background-color:#a2a2a2;}
</style>
</head>
<body>
<!--侧滑菜单容器-->
<div id="offCanvasWrapper" class="mui-off-canvas-wrap mui-draggable mui-slide-in">
<!--菜单部分-->
<aside id="offCanvasSide" class="mui-off-canvas-right" style="height: 90% !important;">
<div id="offCanvasSideScroll" class="mui-scroll-wrapper">
<div class="mui-scroll">
<div class="title" style="margin-bottom: 25px;color: #000000;">人员列表</div>
<ul class="mui-table-view mui-table-view-chevron mui-table-view-inverted">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
王八蛋
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
王九蛋
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
史真香
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
槽尼犸
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
想不出
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
蹭蹭不进去
</a>
</li>
</ul>
</div>
</div>
</aside>
<div class="mui-inner-wrap">
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-back mui-pull-left baise"></a>
<a id="offCanvasBtn" href="#offCanvasSide" class=" mui-action-menu mui-pull-right baise"><img class="smapr" src="img/smapr.png"></a>
<h1 class="mui-title" style="color: #FFFFFF;">位置管理</h1>
</header>
<div id="offCanvasContentScroll" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll" style="height: 100%;">
<div style="background-color: #FFFFFF;margin: 10px;height: 90%;border-radius: 10px;padding: 10px;overflow: hidden;">
<div style="overflow: hidden;max-height: 100%;max-width: 100%;">
<img src="img/smaspx.png" />
</div>
</div>
</div>
</div>
<!-- off-canvas backdrop -->
<div class="mui-off-canvas-backdrop"></div>
</div>
</div>
<script src="js/mui.min.js"></script>
<script>
mui.init({
swipeBack: false,
});
//侧滑容器父节点
var offCanvasWrapper = mui('#offCanvasWrapper');
//主界面容器
var offCanvasInner = offCanvasWrapper[0].querySelector('.mui-inner-wrap');
//菜单容器
var offCanvasSide = document.getElementById("offCanvasSide");
//Android暂不支持整体移动动画
//移动效果是否为整体移动
var moveTogether = false;
//侧滑容器的class列表,增加.mui-slide-in即可实现菜单移动、主界面不动的效果;
var classList = offCanvasWrapper[0].classList;
//变换侧滑动画移动效果;
mui('.mui-input-group').on('change', 'input', function() {
if (this.checked) {
offCanvasSide.classList.remove('mui-transitioning');
offCanvasSide.setAttribute('style', '');
classList.remove('mui-slide-in');
classList.remove('mui-scalable');
switch (this.value) {
case 'main-move':
if (moveTogether) {
//仅主内容滑动时,侧滑菜单在off-canvas-wrap内,和主界面并列
offCanvasWrapper[0].insertBefore(offCanvasSide, offCanvasWrapper[0].firstElementChild);
moveTogether = false;
}
break;
case 'main-move-scalable':
if (moveTogether) {
//仅主内容滑动时,侧滑菜单在off-canvas-wrap内,和主界面并列
offCanvasWrapper[0].insertBefore(offCanvasSide, offCanvasWrapper[0].firstElementChild);
}
classList.add('mui-scalable');
break;
case 'menu-move':
classList.add('mui-slide-in');
break;
case 'all-move':
moveTogether = true;
//整体滑动时,侧滑菜单在inner-wrap内
offCanvasInner.insertBefore(offCanvasSide, offCanvasInner.firstElementChild);
break;
}
offCanvasWrapper.offCanvas().refresh();
}
});
// document.getElementById('offCanvasShow').addEventListener('tap', function() {
// offCanvasWrapper.offCanvas('show');
// });
// document.getElementById('offCanvasHide').addEventListener('tap', function() {
// offCanvasWrapper.offCanvas('close');
// });
//主界面和侧滑菜单界面均支持区域滚动;
mui('#offCanvasSideScroll').scroll();
mui('#offCanvasContentScroll').scroll();
//实现ios平台的侧滑关闭页面;
if (mui.os.plus && mui.os.ios) {
offCanvasWrapper[0].addEventListener('shown', function(e) { //菜单显示完成事件
plus.webview.currentWebview().setStyle({
'popGesture': 'none'
});
});
offCanvasWrapper[0].addEventListener('hidden', function(e) { //菜单关闭完成事件
plus.webview.currentWebview().setStyle({
'popGesture': 'close'
});
});
}
//设置状态栏颜色如果ios无法正常运行请删除这段
function plusReady() {
// 设置系统状态栏背景为蓝色
plus.navigator.setStatusBarBackground("#418DEB");
// 设置系统状态栏样式为浅色文字
plus.navigator.setStatusBarStyle("UIStatusBarStyleBlackOpaque");
}
if(window.plus) {
plusReady();
} else {
document.addEventListener("plusready", plusReady, false);
} //设置状态栏结束
//禁止左滑出现菜单
var offCanvasInner = offCanvasWrapper[0].querySelector('.mui-inner-wrap');
offCanvasInner.addEventListener('drag', function(event) {
event.stopPropagation();
});
</script>
</body>
</html>

评论列表(1条)
111