mui项目mui源码 收发文列表源码
基于oa项目-应急系统收发文列表源码,因为最近事情也是超级多,为啥呢?都是运营的错!天天叫枫瑞画图,改图,做画册,网站…….
MUI始终是前段,期待那天能写一个带数据app出来
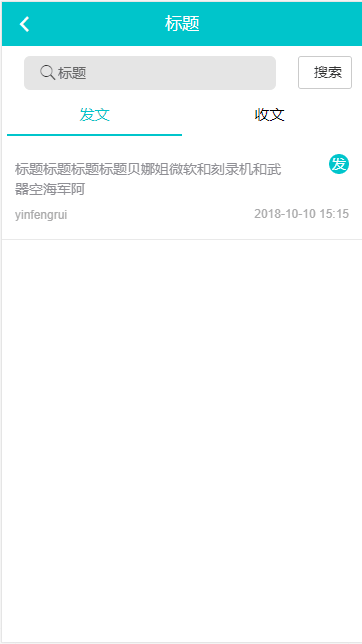
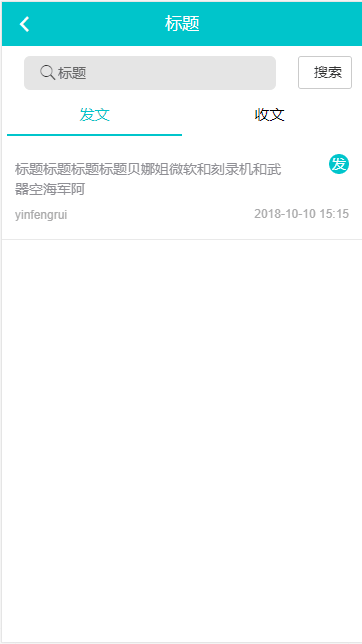
界面图片

相对应源码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>公文库</title>
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
<style>html,
body {
background-color: #efeff4;
}
.mui-card .mui-control-content {
padding: 10px;
}
.mui-control-content {
height: 800px;
}
.mui-segmented-control .mui-control-item.mui-active {
background-color: #00c4cb;
}
.mui-segmented-control {
border: 1px solid #00c4cb;
}
.mui-segmented-control .mui-control-item {
border-left: 1px solid #00c4cb;
color: #00C4CB;
}
.mui-bar~.mui-content .mui-fullscreen {
top: 44px;
height: auto;
}
.mui-pull-top-tips {
position: absolute;
top: -20px;
left: 50%;
margin-left: -25px;
width: 40px;
height: 40px;
border-radius: 100%;
z-index: 1;
}
.mui-bar~.mui-pull-top-tips {
top: 24px;
}
.mui-pull-top-wrapper {
width: 42px;
height: 42px;
display: block;
text-align: center;
background-color: #efeff4;
border: 1px solid #ddd;
border-radius: 25px;
background-clip: padding-box;
box-shadow: 0 4px 10px #bbb;
overflow: hidden;
}
.mui-pull-top-tips.mui-transitioning {
-webkit-transition-duration: 200ms;
transition-duration: 200ms;
}
.mui-pull-top-tips .mui-pull-loading {
/*-webkit-backface-visibility: hidden;-webkit-transition-duration: 400ms;transition-duration: 400ms;*/
margin: 0;
}
.mui-pull-top-wrapper .mui-icon,
.mui-pull-top-wrapper .mui-spinner {
margin-top: 7px;
}
.mui-pull-top-wrapper .mui-icon.mui-reverse {
/*-webkit-transform: rotate(180deg) translateZ(0);*/
}
.mui-pull-bottom-tips {
text-align: center;
background-color: #efeff4;
font-size: 15px;
line-height: 40px;
color: #777;
}
.mui-pull-top-canvas {
overflow: hidden;
background-color: #fafafa;
border-radius: 40px;
box-shadow: 0 4px 10px #bbb;
width: 40px;
height: 40px;
margin: 0 auto;
}
.mui-pull-top-canvas canvas {
width: 40px;
}
.mui-slider-indicator.mui-segmented-control {
background-color: #efeff4;
}
.liuchen_div {
height: 95px;
background: #FFFFFF;
margin-top: 5px;
}
.liuchen_div1 {
width: 9%;
height: 95px;
float: left;
margin-top: 5px;
}
.liuchen_img {
margin-left: 20px;
margin-top: 2px;
}
.liuchen_div2 {
float: left;
height: 105px;
width: 90%;
margin-top: 5px;
}
.liuchen_div3 {
color: #9196A1;
font-size: 12px;
}
.liuchen_div4 {
border: #FFFFFF 1px solid;
border-bottom-color: #e3e3e3;
color: #9196A1;
font-size: 12px;
}
.liuchen_div5 {
font-size: 12px;
float: right;
}
.liuchen_span {
color: #ff0000;
margin-right: 5px;
}
.liuchen_span1 {
margin-right: 5px;
margin-left: 5px;
}
.liuchen_span2 {
color: #a5a5a5;
font-size: 12px;
}
.liuchen_span3 {
color: #e7ba1f;
margin-right: 5px;
}
.liuchen_span4 {
color: #61b32a;
margin-right: 5px;
}
.mui-slider .mui-slider-group .mui-slider-item img {
width: 18px;
font-size: 17px;
}
.list_gg_item {
background: #fff;
margin-bottom: 0px;
padding: 0px;
}
.mui-table-view-cell {
padding: 0px 0px;
}
.mui-table-view-cell {
position: relative;
overflow: hidden;
padding: 0px 0px;
-webkit-touch-callout: none;
}
.mui-table-view-cell:after {
height: 10px;
}
/* 背景白色*/
.mui-fullscreen {
background-color: #FFFFFF;
}
.mui-slider-indicator.mui-segmented-control {
background-color: #FFFFFF;
}
/*搜索框 按钮*/
.mui-search .mui-placeholder {
text-align: -webkit-left;
margin-left: 10%;
}
.mui-input-row .mui-btn {
padding: 8px 15px;
margin-right: 10px;
}
/*选项卡颜色*/
.mui-segmented-control.mui-segmented-control-inverted~.mui-slider-progress-bar {
background-color: #00c4cb;
}
.mui-segmented-control.mui-segmented-control-inverted .mui-control-item.mui-active {
color: #00c4cb;
}
/*发文*/
.fawen {
width: 20px;
background-color: #00c4cb;
height: 20px;
border-radius: 100%;
text-align: center;
color: #fff;
float: right;
}
/*收文*/
.shouwen {
width: 20px;
background-color: #7975f0;
height: 20px;
border-radius: 100%;
text-align: center;
color: #fff;
float: right;
}
/*文字*/
.sw-font {
color: #ababab;
font-size: 10px;
}
/*列表末尾横线*/
.mui-table-view-cell:after {
background-color: #FFFFFF;
}
/*文字行距*/
.sw-hj {
line-height: 20px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav"><a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left " style="color: #FFFFFF;"></a>
<h1 class="mui-title">标题</h1>
</header>
<div class="mui-content">
<div id="slider" class="mui-slider mui-fullscreen">
<div class="mui-scroll" style="margin-top: 10px;">
<div class="mui-input-row mui-search" @tap="search()"><input type="search" id="searchname" class="mui-input-clear"
placeholder="标题" style="width: 70%;margin-left: 6%;" /><button type="button" class="mui-btn mui-btn-outlined">搜索</button></div>
</div>
<div style="padding: 5px;margin-top: 45px;">
<div class="mui-slider-indicator mui-segmented-control mui-segmented-control-inverted" id="segmentedControl"><a id="fwlist"
class="mui-control-item mui-active" href="#item1mobile">发文</a><a id="swlist" class="mui-control-item " href="#item2mobile">收文</a></div>
<div id="sliderProgressBar" class="mui-slider-progress-bar mui-col-xs-6" style="transform: translate3d(0px, 0px, 0px) translateZ(0px);"></div>
</div>
<div class="mui-slider-group">
<div id="item1mobile" class="mui-slider-item mui-control-content mui-active">
<div id="scroll1" class="mui-scroll-wrapper">
<div class="mui-scroll" id="dispatchDiv">
<ul class="mui-table-view" id="dispatchul">
<li class="mui-table-view-cell" v-for="itemA in itemAs" @tap="open_detailA(itemA)">
<div class="row" style="padding: 13px;overflow: hidden;border-bottom: #e9e9e9 1px solid;">
<div class="mui-col-xs-10 mui-col-sm-10 mui-pull-left">
<h5 class="sw-hj">标题标题标题标题贝娜姐微软和刻录机和武器空海军阿</h5>
</div>
<div class="mui-col-xs-2 mui-col-sm-2 mui-pull-left">
<div class="fawen">发</div>
</div>
<div class="mui-col-xs-5 mui-col-sm-5 mui-pull-left" style=""><span class="sw-font">yinfengrui</span></div>
<div class="mui-col-xs-7 mui-col-sm-7 mui-pull-right">
<div class="mui-pull-right sw-font">2018-10-10 15:15</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<div id="item2mobile" class="mui-slider-item mui-control-content ">
<div class="mui-scroll-wrapper">
<div class="mui-scroll" id="receiveDiv">
<ul class="mui-table-view" id="receiveul">
<li class="mui-table-view-cell" v-for="itemA in itemAs" @tap="open_detailA(itemA)">
<div class="row" style="padding: 13px;overflow: hidden;border-bottom: #e9e9e9 1px solid;">
<div class="mui-col-xs-10 mui-col-sm-10 mui-pull-left">
<h5 class="sw-hj">标题标题标题标题贝娜姐微软和刻录机和武器空海军阿</h5>
</div>
<div class="mui-col-xs-2 mui-col-sm-2 mui-pull-left">
<div class="shouwen">收</div>
</div>
<div class="mui-col-xs-5 mui-col-sm-5 mui-pull-left" style=""><span class="sw-font">yinfengrui</span></div>
<div class="mui-col-xs-7 mui-col-sm-7 mui-pull-right">
<div class="mui-pull-right sw-font">2018-10-10 15:15</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="../../js/jquery-1.11.2.min.js"></script>
<script src="js/mui.min.js"></script>
<script type="text/javascript"></script>
</body>
</html>


评论列表(2条)
你好,请问哪里可以获取到司法警务最新版的项目啊,觉得挺漂亮,想学习一下!
@yin2012:公司项目,我只是在学习的路上提取一点分享学习的经验。其他的无法分享哦