MUI登入源码 扁平移动端UI界面 MUI键盘顶起背景图片
基于MUI框架写的一个登入界面,在之前曾写过一个登入界面有一个背景图片,在模拟器测试是没有问题的。但是在真机测试上输入法键盘会把下方的图片顶起,变且遮住输入框
试过很多办法定位,整个背景图片等等。
MUI键盘顶起背景图片处理方式:
.mui-content {
background: url(images/-illustration1.png) no-repeat;
height: 100%;
position: absolute;
bottom: 0px;
width: 100%;
background-position-y: bottom;
}
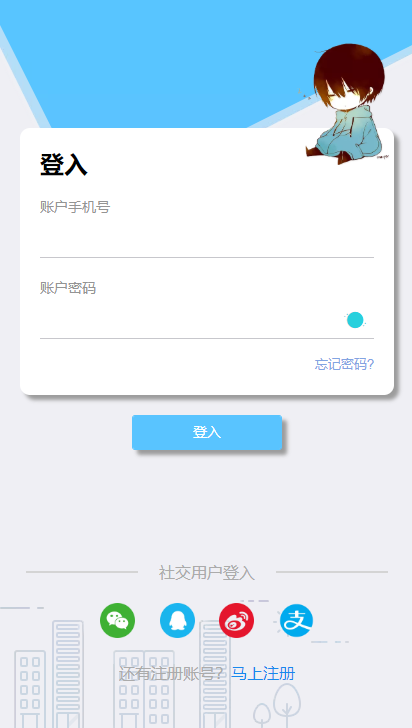
在文件头部重写mui-content样式既可以登入界面预览图片(非原创):
登入

界面中包含:
1.状态栏顶部颜色修改,支持安卓4.4以上的系统
2.引入阿里的图标替换MUI框架登入界面的查看密码,清除等小图标
3.重写一些MUI的样式在文件头部
相关源码请访问:
码云开源:点我访问
百度网盘:点我访问
web 版预览地址:点我访问
为了后期有一个更好的预览,所有的MUI源码不会打包成app,使用web app方式预览,也为了后期更好的维护和更新,pc访问请按F12移动端显示
css样式代码:
/*全局*/
.pa-10{padding-left: 10px;}
.ma20{margin-top: 20px;}
.ma40{margin-top: 40px;}
.ma5f{margin-top: -5px;}
/*登入界面*/
.lod-div1{background: url(../images/Rounded-Rectangle-1.png);height: 210px;}
.lod-img{width: 25%;display: block;position: absolute;right: 20px;top: 39px;z-index: 1;}
.lod-form{background-color: #FFFFFF;border-radius: 10px;padding: 20px;margin: -80px 20px 0px 20px;box-shadow: #9c9c9c 5px 5px 5px;}
.lod-zh{margin-top: 20px;position: relative;}
.lod-label{font-size: 14px;color: #949494;display: block;}
.lod-but{position: absolute;right: 0px;top: 26px;}
.bo1{border-bottom: #c8c7cc 1px solid !important;}
.bo1:hover{border-bottom: #2DC1FE 2px solid !important;transition: all 0.7s ease-in-out;}
.lod-quek{border: #000000 1px solid;margin: 30px 20px 0px 20px;overflow: hidden;}
.lod-wjmm{text-align: right;margin-top: 15px;font-size: 13px;color: #83a4e2;}
.lod-hr{width: 80%;border: 1px solid #d4d4d4;}
.lod-sjuser{font-size: 16px;color: #ababab;}
.lod-sj-img{width: 35px;margin: 20px 10px;}
.lod-register{color: #1889ed;}
登入界面代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="fonts/iconfont.css" />
<link rel="stylesheet" type="text/css" href="css/block.css" />
<script src="js/mui.min.js"></script>
<style>
/*隐藏表单上下方横线*/
.mui-input-group:before {
background-color: rgba(255, 255, 255, 0);
}
.mui-input-group:after {
background-color: rgba(255, 255, 255, 0);
}
/*重定义登入按钮*/
.mui-btn-warning,
.mui-btn-yellow {
border: 1px solid #59c4ff;
background-color: #59c4ff;
margin-top: 20px;
padding: 7px 60px;
box-shadow: #9c9c9c 5px 5px 5px;
}
/*修改登入框小图标*/
.mui-icon-clear:before,
.mui-icon-close-filled:before {
content: '\e623';
color: #28D0DD;
font-size: 20px;
}
.mui-icon-eye:before {
content: '\e724';
color: #28D0DD;
font-size: 24px;
}
.mui-content {
background: url(images/-illustration1.png) no-repeat;
height: 100%;
position: absolute;
bottom: 0px;
width: 100%;
background-position-y: bottom;
}
</style>
</head>
<body>
<div class="mui-content">
<!--顶部颜色快-->
<div class="lod-div1">
<img class="lod-img" src="images/sel.png" />
</div>
<!--表单-->
<form class="mui-input-group lod-form">
<h3>登入</h3>
<label class="lod-label ma20">账户手机号</label>
<!--输入框-->
<div class="mui-input-row ">
<input type="text" class="mui-input-clear bo1">
</div>
<label class="lod-label ma20">账户密码</label>
<!--输入框-->
<div class="mui-input-row ">
<input type="password" class="mui-input-password bo1">
</div>
<!--忘记密码-->
<div class="lod-wjmm">忘记密码?</div>
</form>
<!--登入按钮-->
<center>
<button type="button" class="mui-btn mui-btn-warning " data-loading-text="登录中">登入</button>
</center>
<!--社交登入-->
<div class="mui-row mui-text-center ma40">
<!--左侧横线-->
<div class="mui-col-sm-4 mui-col-xs-4">
<hr class="lod-hr mui-pull-right" />
</div>
<!--登入文字-->
<div class="mui-col-sm-4 mui-col-xs-4 lod-sjuser">
社交用户登入
</div>
<!--右侧横线-->
<div class="mui-col-sm-4 mui-col-xs-4">
<hr class="lod-hr mui-pull-left" />
</div>
<!--社交图片-->
<div class="mui-col-sm-12 mui-col-xs-12">
<img class="lod-sj-img" src="images/SJ_WX.png" />
<img class="lod-sj-img" src="images/SJ_QQ.png" />
<img class="lod-sj-img" src="images/SJ_WB.png" />
<img class="lod-sj-img" src="images/SJ_AL.png" />
</div>
<div class="mui-col-sm-12 mui-col-xs-12 lod-sjuser">
还有注册账号?<label class="lod-register">马上注册</label>
</div>
</div>
</div>
<script type="text/javascript">
mui.init();
// 登入按钮事件
mui(document.body).on('tap', '.mui-btn', function(e) {
mui(this).button('loading');
setTimeout(function() {
mui(this).button('reset');
}.bind(this), 2000);
});
// 设置手机状态栏背景色
function plusReady() {
// 设置系统状态栏背景为蓝色
plus.navigator.setStatusBarBackground("#59c4ff");
// 设置系统状态栏样式为浅色文字7
plus.navigator.setStatusBarStyle("UIStatusBarStyleBlackOpaque");
}
if(window.plus) {
plusReady();
} else {
document.addEventListener("plusready", plusReady, false);
}
</script>
</body>
</html>
