纯html+css3绘制任天堂switch掌机Dome
[tip type=”worning”]声明:在学习html+css的路上偶遇一个大神写的switch,便下载下来学习学习,分析下怎么写的。本文章只是详解绘制switch中所需要的技术栈以及对名词做一个解释。更多请请往(点我访问原文)效果图如下[/tip]

难点分析
[tip]1.高光阴影效果[/tip]
我们平时绘制的形状填充颜色后都只是二维的,永远只是在平面上。如果适当的添加高光那么会给用户一种视觉上的冲击,达到立体的效果(如PS)。如果该页面中高光和阴影没有处理好。那绘制出来真的就是一坨屎(别问枫瑞怎么知道的,因为我也模仿这绘制过,因为此觉得《html+css 入门到转行卖贴膜》这本书会大火),例如图中间屏幕,按钮,和手柄边缘
难度:4星
[tip]2.动画[/tip]
该作品中有一个css3的动画,设置动画时间中期和绑定事件后难度会比高光小一点,毕竟高光是第一视觉反应。那么动画的难点在哪里呢?是在于动画的过度和流程度,让人感觉很顺畅一点都不卡。如果处理不好让人觉得很生硬。下方是枫瑞博客绘制的天堂switch掌机Dome大家可以对比上下动画

为啥我不继续写完?不…..不…..不…..枫瑞以及写不动了,再写我可能看到代码都会吐
难度:3星
技术栈
[tip]1.transform: translate[/tip]
transform在其中是作为一个居中的用法,将容器position: absolute;后设置left和top各为50%后就可以使用translate居中相对于语法
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);难度:1星
[tip ]2.linear-gradient[/tip]
linear-gradient颜色渐变,三个值,第一个控制方向如:左到右,上到下,对角。第二个 和第三个是颜色值对应起始颜色和渐变颜色,语法如下
background: linear-gradient(to right, red , blue);难度:1星
[tip]3.clip-path[/tip]
clip-path裁剪路径,属性有圆形circle,椭圆ellipse,以及多边形polygon。参数的顺序为 top、right、botton、left 每个参数有2个属性 第一个控制编辑 第二个控制向下移动。用途是绘制左右手柄最上方的边缘按钮,语法如下
clip-path: polygon(0 0, 80% 0, 80% 35%, 0 35%);其实可以直接使用border-top-left-radius做,懒人方式哈!
难度:3星
[tip]3.box-shadow[/tip]
box-shadow为阴影,它一总有五个属性参数顺序为 left(正数为左 负数为右),top(正数为上 负数为下),阴影的尺寸,模糊距离(可选),阴影颜色。我们通常都是外部阴影,而在绘制wistch的时候我们会用到内部阴影inset。语法如下
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, 0.6);可以重复使用,使用逗号隔开
box-shadow: inset 1px 1px 1px rgba(255, 255, 255, .6), 0px 0px 1px #2b2b2b,1px 2px 10px rgba(0, 0, 0, .5);这个用到位你的图就是NB,用不好就是一坨屎,对颜色很敏感
难度:3星
[tip ]4.animation[/tip]
动画与DIV绑定,它总有六个属性但是源码中使用到三个属性分把是 animation-name(事件名称),animation-duration: (动画周期),animation-delay: (页面加载后多久后执行动画)语法
animation: zuo 0.4s 0.6s;相对于绑定事件
@keyframes you {
from {
top: -35%;
}难度:4星
[tip]5.cubic-bezier[/tip]
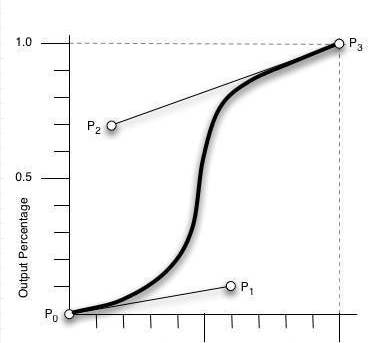
哈哈!这个就是亲妈爆炸系类,还有一个高大上的名字“贝塞尔曲线”。cubic-bezier是控制变化的速度曲线,称为三次贝塞尔曲线,主要是生成速度曲线的函数,规定是cubic-bezier(<x1>,<y1>,<x2>,<y2>) 。其实哇这个枫瑞是真不对,自己看图理解

cubic-bezier有四个点:
两个默认的,即:P0(0,0),P3(1,1);
两个控制点,即:P1(x1,y1),P2(x2,y2)
注:X轴的范围是0~1,超出cubic-bezier将失效,Y轴的取值没有规定,但是也不宜过大。
我们只要调整两个控制点P1和P2的坐标,最后形成的曲线就是动画曲线。(嗯~ o(* ̄▽ ̄*)o 复制来的)
难度:5星
总结:
严格的说在看到效果图的是时候我是感觉挺难的,在分析后发现理解以上的一次标签后便不是很难。但是很花时间,代码本身就很乏味,如果你能坚持绘制成功。那么你一定是单身狗吧!不得不说看到该源码的时候是真的很兴奋,对个人来说确实是一个很好的学习例子。本文只是做了一些简单的分析,希望能给大家学习的时候提供一个参考。另外枫瑞很闲好奇的问问有没有那位命长的前端大神绘制一个Xbox 360手柄!哈哈

评论列表(4条)
特别喜欢这种css+html写的效果 :wink:
支持一下 感谢
支持一下
疯大狗子