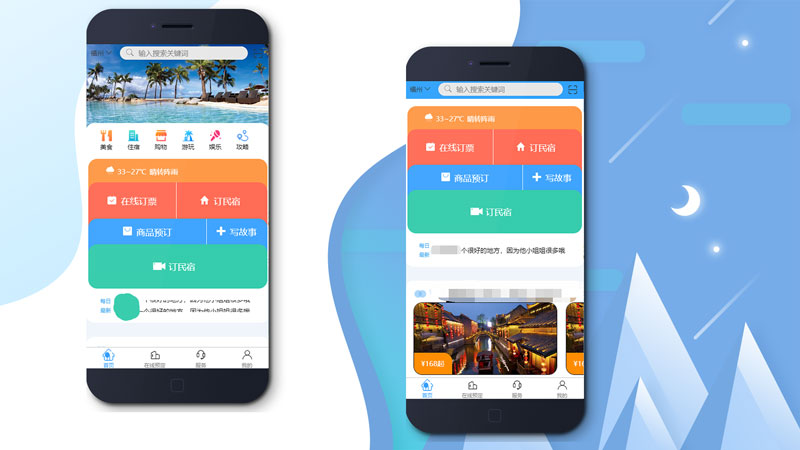
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、以及各种小程序等多个平台。即使不跨端,uni-app同时也是更好的小程序开发框架。相比下使用uni-app去开发app质量相对于mui来说会好太多。在某项目中有一个导航栏有选择城市以及收索框,很明显这是能使用自定义菜单了,菜单下方是轮播图。初始菜单是透明的,往下滑动的时候菜单会由透明变成蓝色。看下某项目效果图:

那么我们来说下如何实现这骚操作:
1.首先建立一个新的项目名称随意

2.配置界面
在pages.json文件下删除自带的原生导航
{
"path" : "pages/lq-index/lq-index",
"style" : {}
}
在文件下面一点得找到navigationStyle值改为custom
"globalStyle" : {
"navigationStyle" : "custom",
"navigationBarTextStyle" : "black",
"navigationBarTitleText" : "uni-app",
"navigationBarBackgroundColor" : "#FFFFFF",
"backgroundColor" : "#FFFFFF"
},(额外知识点,原生导航给关闭后在其他界面想开启怎么办?在page,style中在开启即可)
{
"path" : "pages/lq-eserve/lq-eserve",
"style" : {
"navigationStyle" :"default",
"navigationBarTitleText" : "在线预定",
"navigationBarBackgroundColor":"#30A2FC",
"navigationBarTextStyle":"white"
}
}
复制官方dome中的common目录到自己项目
随后在app.vue中引导样式文件,好像新建工程没有引入uni.css
<style lang="scss">
@import url("common/uni.css");
/*每个页面公共css */
</style>
3.引入菜单
在官方演示dome中可以找到插件(/pages/extUI/nav-bar/nav-bar)
复制官方dome的components目录下uni-nav-bar.vue,uni-status-bar以及uni-icon.vue文件到自己项目中的components目录(没有的话就新建)
引入组件(直接全部复制/pages/extUI/nav-bar/nav-bar)到首页里面,如果报错一般都是路径问题在家在重新配置下
4.滑动颜色渐变
首先固定菜单栏在顶部,在uni-nav-bar这行中fixed值修改为false,即可固定在顶部,便添加一个样式文件:style=”navbg”
<!-- 自定义菜单 -->
<uni-nav-bar color="#333333" background-color="rgba(255, 255, 255, 0);" fixed="true" right-icon="scan" @click-left="showCity"
@click-right="scan" :style="navbg">
<block slot="left">
<view class="city">
<text>{{city}}</text>
<uni-icon type="arrowdown" color="#333333" size="22"></uni-icon>
</view>
</block>
<view class="input-view">
<uni-icon type="search" size="22" color="#666666"></uni-icon>
<input confirm-type="search" @confirm="confirm" class="input" type="text" placeholder="输入搜索关键词" />
</view>
</uni-nav-bar>return中添加
navbg:{
background:'#ffffff00',
}以及添加是事件,得在 data()外面
//事件监听滚动条
mounted() {
window.addEventListener('scroll', this.handleScroll)
},methods:
//获取导航到顶部的距离
handleScroll() {
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop
// console.log(scrollTop)
if(scrollTop <= 150){
this.navbg.background = "#ffffff00"
}else{
this.navbg.background = "#30A2FC",
this.navbg.color = "#fff"
}
},
相关源码下载:
链接: https://pan.baidu.com/s/1TNHDP08BKKGwkkMMmUw36g 提取码: 27cv

评论列表(1条)
点赞《uni-app 自定义导航菜单结合轮播滑动变色》文章