原先发布了一个dw制作热点的方式,该方式简单容易上手。也有一定的弊端比如:如果后期某个区域需要修改颜色得修改图片,以及无法在上面做一些客户想要得效果。那么就百度了一些关于(SVGDeveloper)svg制作地图且拥有鼠标滑过颜色效果得比较少,大部分使用jq等插件实现,那么枫瑞博客今天在尽力无数采坑后带来一个适合新手的制作方式
前提说明:
1.首先下载工具:SVGDeveloper
2.安装该工具
3.有一个地图图片
步骤说明:
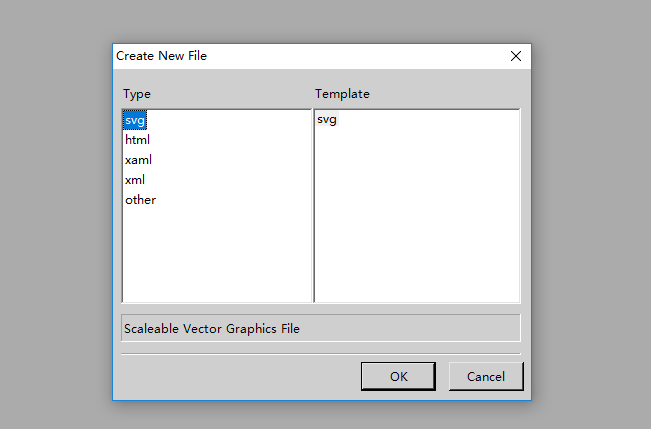
1.为了简单找了一个简单的地图,打开工具-File-New 随后在新窗口中选择svg点击ok

2.修改画布大小(证据项目需求,我们假装设置一个600*600的)在上面代码出直接修改宽高即可
<svg width="600" height="600" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
</svg>3.导入图片,选择图片后在,点击画布既可以导入图片,但是这样导入的图片一开始是无法显示的,我们修该图片大小 坐标中心x和y也设置为0,这样就可以图片和画布同样大小并且在中心,地图也显示出来了
<svg width="600" height="600" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image x="0" y="0" width="600" height="600" xlink:href="G:\枫瑞\热点地图\拉拉\img\dqfbt.png" />
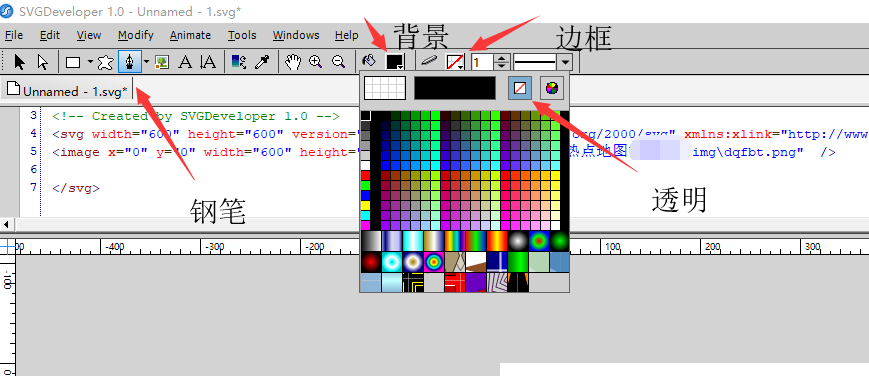
</svg>3. 先点击画笔,随后选择背景为透明,在设置边框颜色

4.选择钢笔工具开始描边,描边好了之后是这样子有边框和多处的path标签 其中d参数m开始开始z表示结束

5.输入文字点击工具,但是这软件只能输入英文,还是非主流字体,我们先随意写下

实现鼠标滑过效果
为了实现这个效果,尝试了很多方式,最简单的css方式,下载处理好的模板,使用编辑打开,我们上面说了 svg文件中也有path标签把里面的d值复制过去,svg中文字是x和y改成transform(x,y)。我们一开始导入的图片只是作为描边适合使用的,后期可以直接删除没啥用

我们整理下效果:(鼠标滑动颜色加深)

相关模板和案例文件下载:
链接: https://pan.baidu.com/s/1Jz0SDF6bLh3wz91Z8ZfOEA 提取码: 5ecw

评论列表(2条)
666
妥妥的