新手uni-app引入css3动画Animate.css库,animate.css是一堆很酷,有趣且跨浏览器的动画,供您在项目中使用。非常适合强调,主页,滑块和一般的加水效果,官方没有对它进行太多的说明,目前版本为3.7.2 ,动画库的使用方式很简单。详细说明使用教程以及如何设置动画快慢以及延迟

1.下载css3动画
下载地址:https://daneden.github.io/animate.css/
打开地址后点击Download Animate.css

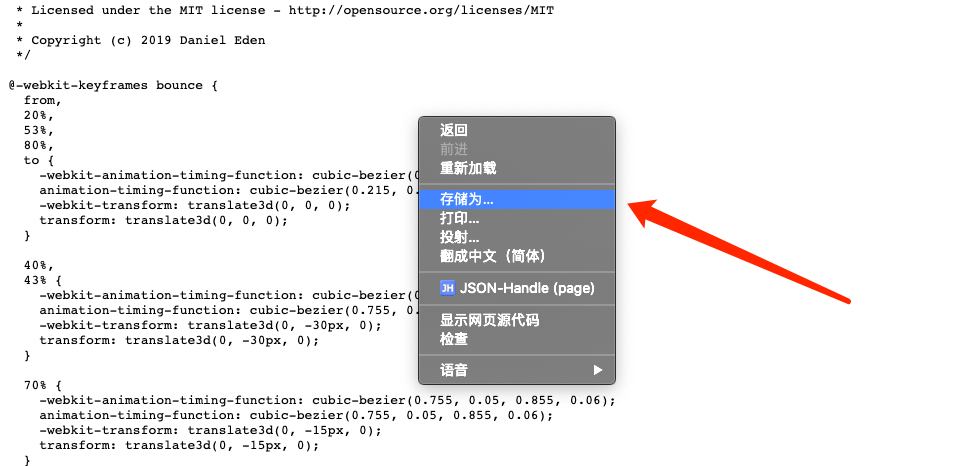
随后鼠标右键保存为css文件

2.引入样式文件

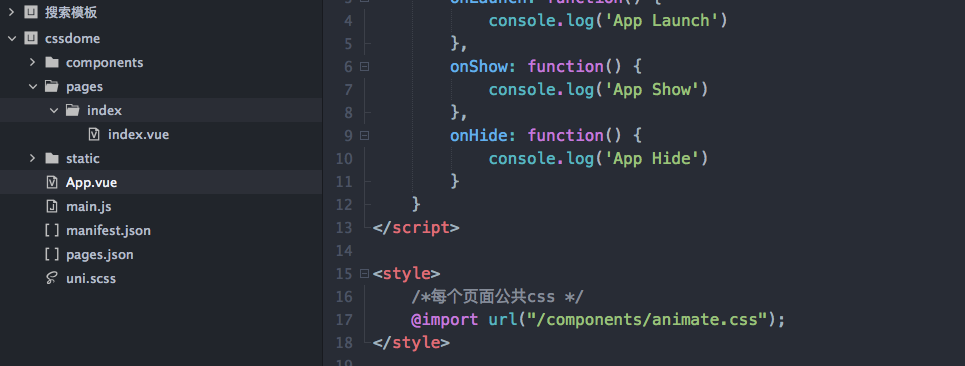
新建components目录把下载好的animate.css放入目录下,便打开app.vue文件引入公共css
/*每个页面公共css */
@import url("/components/animate.css");

3.使用动画
使用语法
<view class=" 动画库名字" hover-class="点击后的需要的效果">使用之后,zz是原本的样式,hover-class指定按下去的样式类。当 hover-class=”none” 时,没有点击态效果,tada可以在动画中预览相对应的效果
<view class="zz animated" hover-class="tada">4.延迟动画
可以直接在元素的class属性上添加延迟,如下所示:默认延迟仅为1秒到5秒。如果您需要自定义延迟,请将其直接添加到您自己的CSS代码中
< view class = “动画弹跳延迟-2s ” >示例</ view >| 班级名称 | 延迟时间 |
|---|---|
delay-2s |
2s |
delay-3s |
3s |
delay-4s |
4s |
delay-5s |
5s |
5动画快慢
通过添加这些类,可以控制动画的速度,如下所示:animated该类的默认速度为1s。如果您需要自定义持续时间,请将其直接添加到您自己的CSS代码中
< view class = “动画弹跳延迟-2s ” >示例</ view >| 班级名称 | 速度时间 |
|---|---|
slow |
2s |
slower |
3s |
fast |
800ms |
faster |
500ms |

评论列表(3条)
test
飞常喜欢
感谢教程