在关注uni-app后一段时间,想借助一些API接口去开发一些小小的软件,做为一个练习。看到了抖音水印解析的接口后,就像去试试,做app的话就一个功能,而且UI界面好画。
uni-app下载文件永久保存uni.downloadFile和uni.saveFile,也有些不好的地方吧,比如文件存放的位置开始时临时的,转成永久的后 == 文件所谓在位置复杂

1.建立项目
新建项目-选择uni-app (老图哈哈)

2.添加下载事件
写一个按钮,点击按钮的时候在处发下载
<button type="primary" @tap="xiazai">确定下载</button>3.uni.downloadFile下载
点击下载按钮后处发methods里面的函数(官方文档说明请点击我)下载后通过 downloadTask,可监听下载进度变化事件
methods: {
xiazai() {
const downloadTask = uni.downloadFile({
url: 'http://img.netbian.com/file/2019/0414/7bee7eef5fc44417a0b02a46576e7e16.jpg', //仅为示例,并非真实的资源
success: (res) => {
if (res.statusCode === 200) {
console.log('下载成功');
}
this.dd = res.tempFilePath;
console.log(this.dd);
}
});
downloadTask.onProgressUpdate((res) => {
console.log('下载进度' + res.progress);
console.log('已经下载的数据长度' + res.totalBytesWritten);
console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
});
}
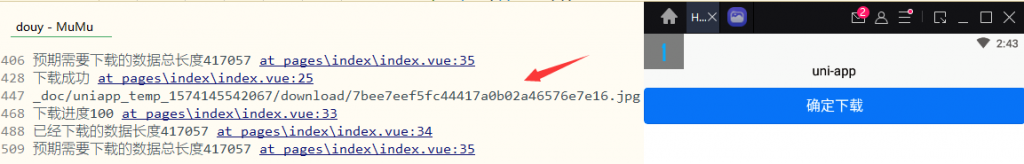
}控制台中可以看到文件的下载位置(447行)和下载的大小等,但这个是临时文位置

4.uni.saveFile永久保存
当uni.downloadFile 回调成功后tempFilePath参数临时保存文件的路径,在使用uni.saveFile存到本地即可,整体代码如下
methods: {
xiazai() {
const downloadTask = uni.downloadFile({
url: 'http://img.netbian.com/file/2019/0414/7bee7eef5fc44417a0b02a46576e7e16.jpg', //仅为示例,并非真实的资源
success: (res) => {
if (res.statusCode === 200) {
console.log('下载成功');
}
let that = this;
uni.saveFile({
tempFilePath: res.tempFilePath,
success: function(red) {
that.luj = red.savedFilePath
console.log(red)
}
});
}
});
downloadTask.onProgressUpdate((res) => {
console.log('下载进度' + res.progress);
console.log('已经下载的数据长度' + res.totalBytesWritten);
console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
});
}
}5.保存所谓位置
它保存的位置比奇葩在
“内部存储\Android\data\io.dcloud.HBuilder\apps\HBuilder\doc\uniapp_save”
如果是图片之类的可以直接保存在相册,或者5+plus自定义一个保存目录

评论列表(23条)
我想问一下 我调用循环调用 uni.downloadfile 和 uni.saveFIle 方法 下载图片倒是很快 但是在保存的时候 就会卡死 这是为什么呢? 难道是 多次调用了 保存方法 导致的卡顿?????
@鑫空闪烁:图片是不是没有https
为什么输出下载成功,但是在文件夹找不到
@林北:是零食文件
我保存成功之后还加了预览,但是手机里只有前两个目录,找不到其他的,有什么方法能查到这个文件吗
@落叶:图片和视频是可以保存相册 其他的文件 我页还在洋酒
请问h5怎么弄呢,调用saveFIle失败
@Jacob:H5 我没有测试呢 !!看看官方插件市场有没有插件
@Jacob:h5不支持这个api
@chen:uni-app那边看看对h5有啥差异
不错的分享,谢谢
这样返回的路径是不对的吧 虽然说您上面写的路径是这样,返回的路径不是这个路径吧
@lll:返回的好像是临时的,我在测试时候 疯狂踩坑,我已经快自闭了
第二次下载怎么就无法进行了呢?
@Leob:我测试下
请问5+plus定义保存路径如何实现
@zy:h5+我也不会
that.luj是个啥?
@北辰:下载文件执行xiazai函数其中
that.luj = red.savedFilePath
是吧返回的数据给luj,因为没有使用箭头函数没法用this,所以先把let that = this;,
就有了that.luj = red.savedFilePath
说白了luj就是存放了一个返回的数据
请问,我用uni.downloadFile能够下载文件,但是调uni.saveFile的时候报错,保存不起,请问这个怎么解决呢
为什么我这边保存文件报 saveFile:fail permission denied这个呢?
@nini:你是保存什么文件
为你点赞