村上春树说:如果我爱你,而你也正巧爱我。你头发乱了时候,我会笑笑地替你拨一拨,然后,手还留恋地在你发上多待几秒。但是,如果我爱你,而你不巧地不爱我。你头发乱了,我只会轻轻地告诉你,你头发乱了喔。这大概是最纯粹的爱情观,如若相爱,便携手到老;如若错过,便护他安好————网易热评(MUI自定义底部弹窗)

原本做这个是因为需要做一个弹窗人脸识别的,起初是想做点击按钮后,出现新界面提示用户刷脸。后面说写在同一个界面会合适一些
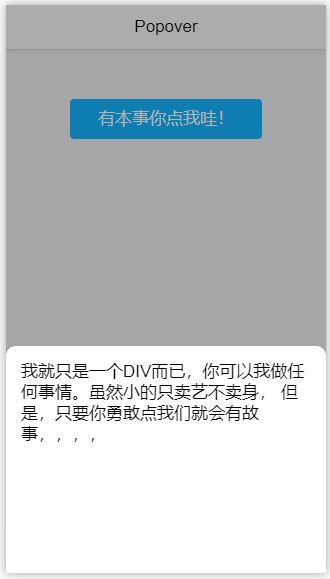
要么弹窗在屏幕中间,要么就仿支付宝支付弹窗。最后还是选择了支付宝
其实也是基于官方组件修改的,弹窗的高度可以在.fr-tc类名中修改
1.底部弹窗自带遮罩
2.点击弹窗外部分会关闭弹窗
3.自己要引入css文件
<link href="css/mui.min.css" rel="stylesheet" />和js文件
<script src="js/mui.min.js"></script>

代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style>
html,body{
height: 100%;
}
.fr-tc{
/* 控制弹窗高度 */
height: 40%;
}
.fr-div-w{
border-radius: 10px 10px 0px 0px;
background-color: #FFFFFF;
height: 100%;
padding: 15px;
}
.fr-btn{
display: block;
height: 40px;
width: 60%;
background-color: #14b5ff;
text-align: center;
line-height: 40px;
color: #FFFFFF;
border-radius: 4px;
margin: 50px auto;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">Popover</h1>
</header>
<div class="mui-content">
<!-- 点击触发 -->
<a class="fr-btn" href="#fengrui">有本事你点我哇!</a>
<!--mui-popover-action:表示点击时显示-->
<div class="mui-popover mui-popover-bottom mui-popover-action fr-tc" id="fengrui">
<div class="fr-div-w">
我就只是一个DIV而已,你可以我做任何事情。虽然小的只卖艺不卖身,
但是,只要你勇敢点我们就会有故事,,,,
</div>
</div>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
