当你不在期待不在奢望的时候,或许一切都会如期而至!

唠叨一会
星尘UI是枫瑞博客网基于“微慕”开源版本定制化的一个主题,感谢在发布到目前已有大量网站收录和转载!虽然有些神奇网站版本比枫瑞这边还高哈哈,感谢大家的支持,因为有你们的鼓励才能坚持更新下去。1.3版本更新的内容比较多,我只说两点:第一是感谢“Fenrir”大佬的支持,每当枫瑞有不懂的地方都是第一时间处理。第二是之前在做星尘UI的是 很多地方都留了字眼比如在转发和分享海报的时候“星尘UI_枫瑞博客网开源”,在1.3几乎全部切除了不在强调这些虚无的东西!用心做即使不提,也会有会知道!因为有你们的支持哇!!!
更新说明
1.详情页点赞
2.个人中心bug
3.海报
4.专题移除阴影,删除无用的订阅
5.登录弹窗美化
6.移除博客相关字眼
7.关链微信公众号主键自动中间位置
8.列表动画
9.修复首次大家 引导收藏位置错乱
10.新增小程序跳转
小程序体验

动画体验

相关配置说明
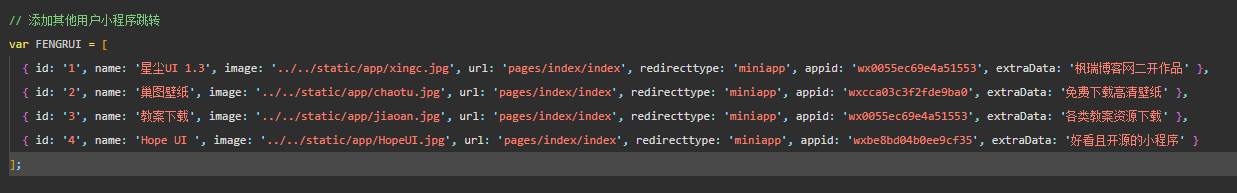
1.友链小程序
在1.3版本的首页金刚区添加了一个小程序入口,可以配置友情链接的小程序。我们只需要在utils/config.js界面下配置小程序名称图片描述等(建议把图片上传到自己服务器,节约小程序体积)

2.动画加载
首先我们说下动画实现的原理,在for循环的view内会有一个style标签
style='opacity:{{index >= (page-1)*2?op:"1"}};margin-top:{{index >= (page-1)*2?mr:"0"}}rpx;transition:all {{index >= (page-1)*2?(index-(page-1)*2)*0.5+0.5:"0"}}s;'opacity控制透明度,margin-top是可以修改成bottom,right,left等,transition是完成移动的时间。
我们在view上margin-top:200rpx,在style标签内设置为0,就是加载动画从200到0用1s完成
在相对于的js中有,一个定时器 ,mr就是前面margin-top的距离,最后一个500大家可以自己调整 如果动画坚硬可以试试修改100或者0
// 定时器加载动画 执行一次
setTimeout(function() {
self.setData({
op: 1,
mr:56
})
}, 500);
3.其余问题
其他问题建议看之前文章
1.《星尘ui微信开源小程序流量主_wordpress小程序微慕插件二开》
2.《星尘UI V1.1更新 wordpress制作小程序微慕插件微信小程序二开修复海报》
3.《星尘UI V1.2更新 wordpress微信小程序开发 微慕二开海报修改》
关于大家反馈需要一个群枫瑞已经建立,如果大家有问题可以添加群咨询或者添加枫瑞wx(qaz449275996)远程帮助解决

源码下载
关注枫瑞博客微信公众号回复“星尘微慕”下载
如果您喜欢该作品请赞助一元买个洗面奶


评论列表(11条)
大哥星尘能不能加个推送功能? 更新内容也要群里发别人不方便 太难了
手机软件版 以后会开发吗?
@Mr-阿米:会的哦!2.0会全面支持
点赞《星尘UI V1.3更新 10个细节优化 微信小程序开发 wordpress开源小程序》文章
收藏《星尘UI V1.3更新 10个细节优化 微信小程序开发 wordpress开源小程序》文章
QQ小程序啥时候可以用嘞
@赵无良:你好!目前没有安排QQ计划,要更新多端,得等官方他们肯才行
好奇问一下,首页的文章如何修改成随机显示
@leaf:可以看下 wordpress rest api手册哦
为什么分类封面和文章封面图出现the server responded with a status of 404 (HTTP/1.1 404 Not Found)
星尘微慕