心这个东西很贵,给对了人,就是无价,给错了人,就是一文不值,喜欢和善良可以免费,但绝不廉价

唠叨一会
对的没错这又是一篇关于微信小程序的文章,对的没错这又是“小柠檬cool”提到的。原先在做某项目切图的时候也有碰到该需求,在首页跳转到某tabar页面中,navigator视乎就不能用了就顺便学习下和《星尘UI 微信小程序开发_让wordpress只搜文章标题》
官方文档
uni-app和微信小程序几乎是一样的只是把uni改成wx就可以使用了
案例如下:
<!-- sample.wxml -->
<view class="btn-area">
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
<navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator>
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
</view>按官方文档我们只需要用到它的跳转类型

但是在官方文档中确实没有效果,还报错“<navigator/> should have url attribute when using navigateTo, redirectTo or switchTab”
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>正确方式
1.绑定一个点击事件

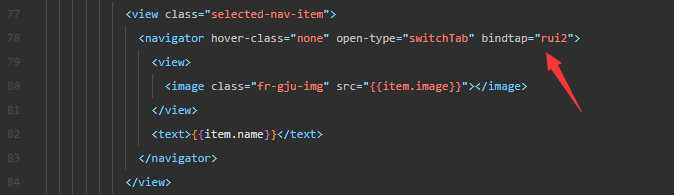
<view class="selected-nav-item">
<navigator hover-class="none" open-type="switchTab" bindtap="rui2">
<view>
<image class="fr-gju-img" src="{{item.image}}"></image>
</view>
<text>{{item.name}}</text>
</navigator>
</view>2.js执行函数跳转
rui2:function(){
wx.switchTab({
url: '../topic/topic'
})
},
该问题估计很多和枫瑞一样的新手都会碰到,而且百度回答个个都是满分作文
最后的最后如果喜欢我们就点个关注吧


评论列表(5条)
收藏《uni-app 微信小程序跳转tabar导航界面无效处理方式》文章
点赞《uni-app 微信小程序跳转tabar导航界面无效处理方式》文章
测试
收藏《uni-app 微信小程序跳转tabar导航界面无效处理方式》文章
?