世事如书,我偏爱你这句,愿做个逗号待在你脚边

唠叨一会
上次发文也是在20天前了,从一周发布三篇文章到后面一周一篇,最后现在一月一篇。在制作星宿UI的时候发现了该问题,文章详情页面我们是自定义的,在测试的时候将小程序分享给其他用户的时候会发现文章是可以正常打开,但是用户点击顶部的返回按钮的时候不会回到主页而是直接退出了小程序!如何解决自定义标题栏点击返回直接退出小程序?其实在0.3版本左右就解决了。我们还是要做下笔记的

步骤说明
1.首先我们要明白,getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面
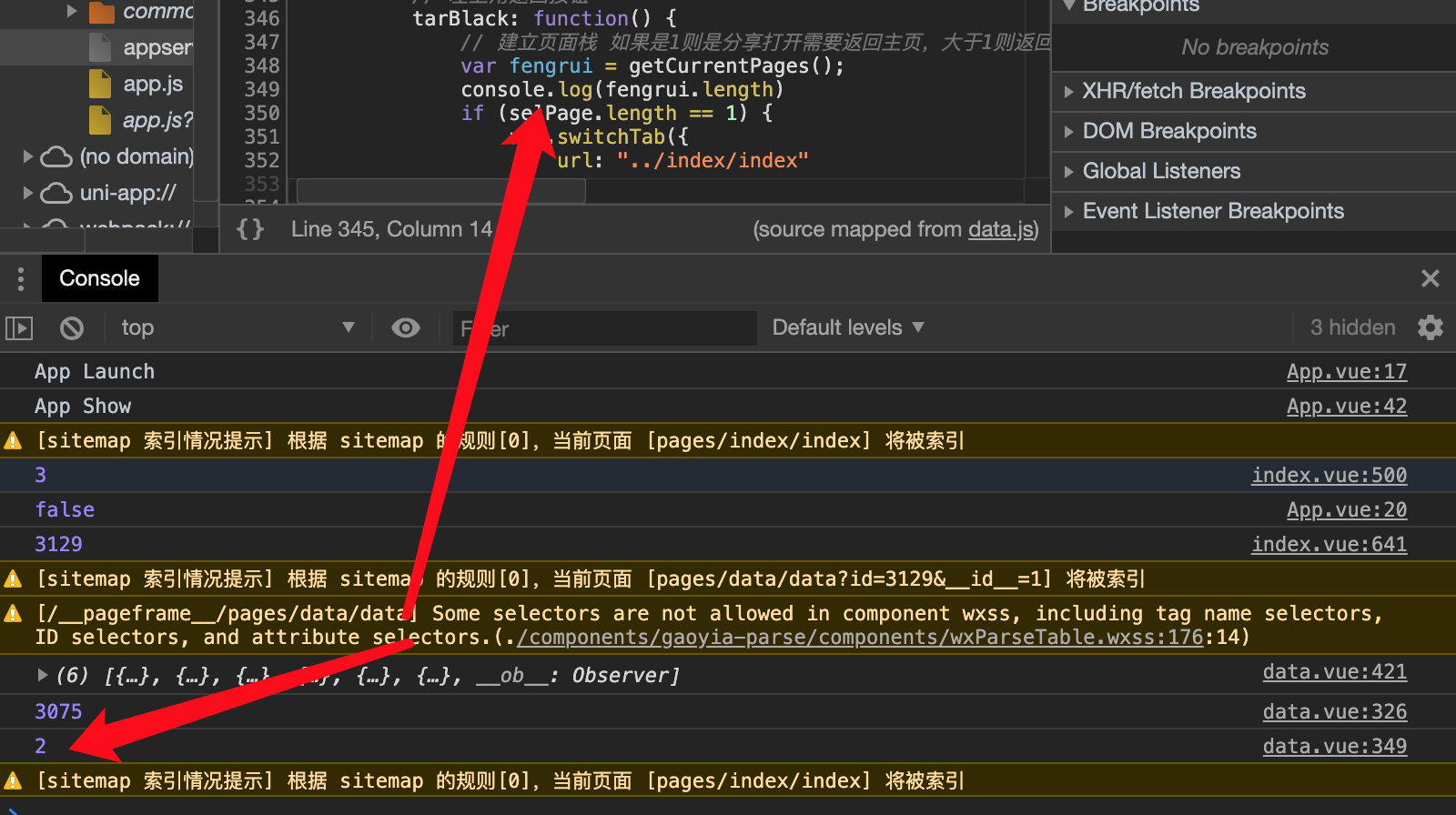
// 建立页面栈 如果是1则是分享打开需要返回主页,大于1则返回上一级
var fengrui = getCurrentPages();
console.log(fengrui.length)2.控制台打印页面栈,如果我们是大于2就说明我们有两层界面,点击放回第一个界面也就是首页,问题也就是出现在我们分享小程序的时候因为只大家了一个分享内容,所以面栈数值是1,用户点击返回也就直接退出了小程序

3.if条件判断数值是否为等于1,如果是则使用switchTab跳转到首页,为什么要用switchTab呢?是因为首页是tarbar界面;uni.navigateBack(OBJECT)
函数来判断返回层级,如果 delta 大于现有页面数,则返回到首页,默认值为1,为1的时候也就可以正常放回上一级,整体代码如下
// 左上角返回按钮
tarBlack: function() {
// 建立页面栈 如果是1则是分享打开需要返回主页,大于1则返回上一级
var fengrui= getCurrentPages();
console.log(fengrui.length)
if (selPage.length == 1) {
uni.switchTab({
url: "../index/index"
})
} else {
uni.navigateBack({
delta: 1
});
}
},
学习uni-app框架基础教程,源码分享请关注

