总有一个人,原本只是生命的过客,却成了记忆的常客;总有一份情,惊艳了你的时光,却温柔不了你的岁月

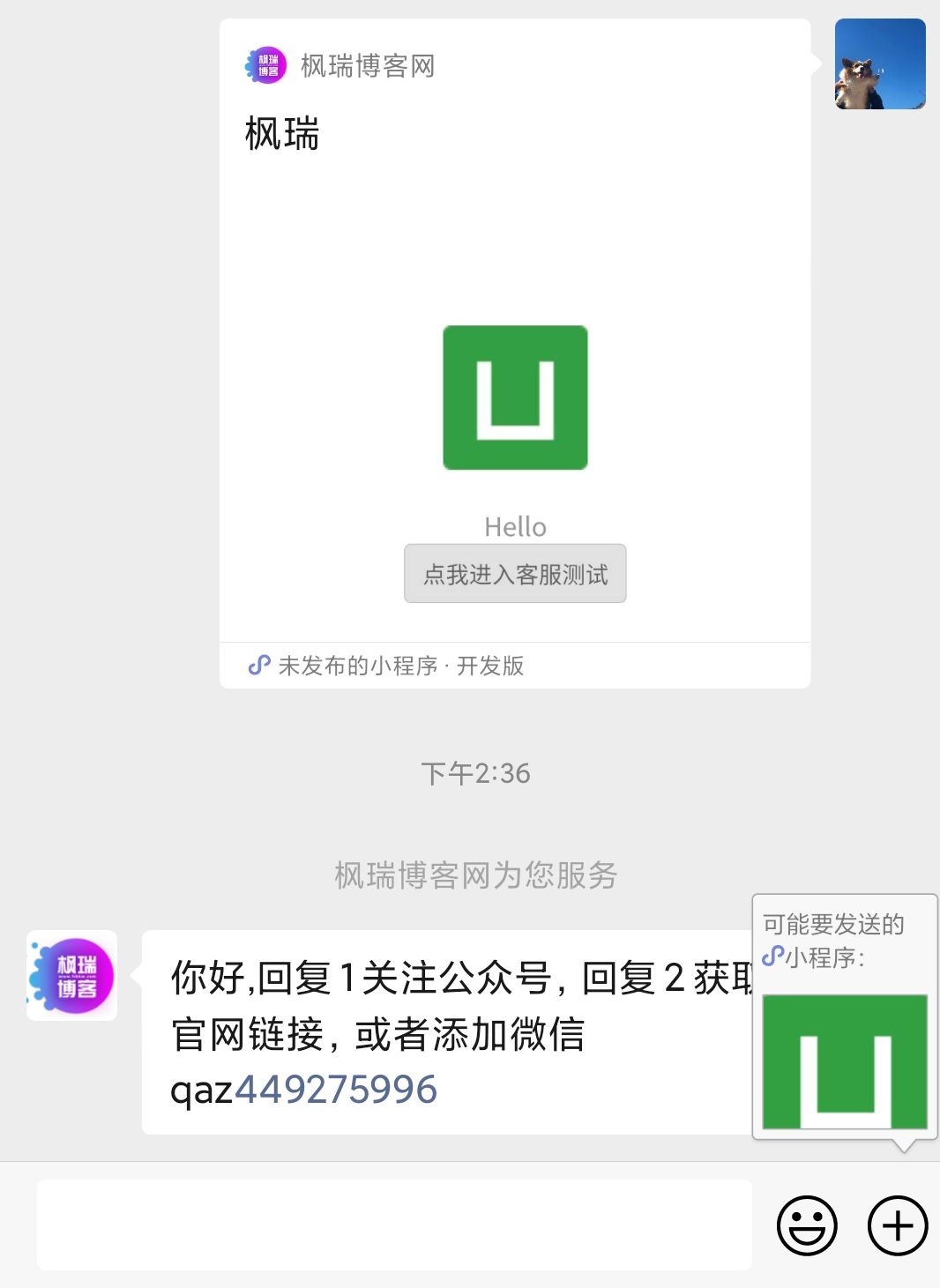
微信小程序客服会话消息卡片分享,得知微信开发文档中已经是有相关组件的;我们点击在客服会话发送小程序消息卡片

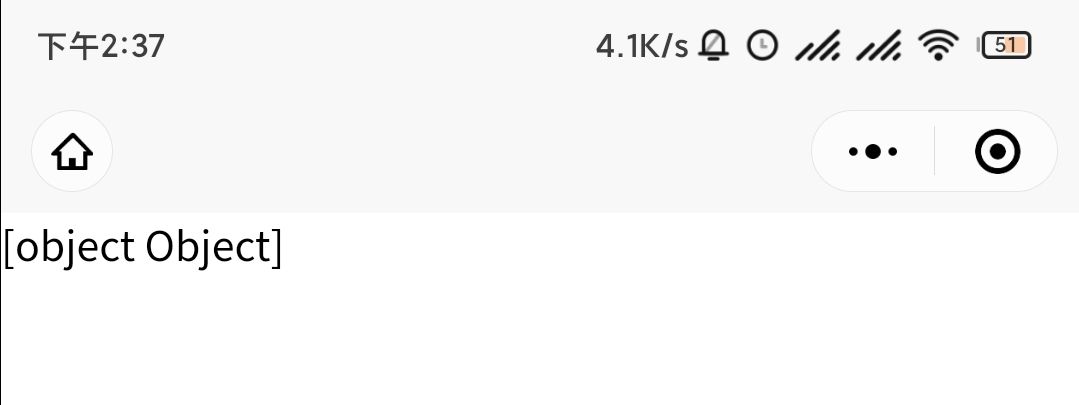
但是会有一个问题,在会话中发送的小程序卡片是无法带路径和参数的,无论怎么点击都是出现首页
但是从手机消息列表中小程序客服消息进入聊天

随后在点击小程序 分享的路径和参数才会生效,不清楚是不是官方的问题

首先在微信小程序后台需要设置相对应的客服,button组件属于为
open-type="contact"
添加相关分享代码
send-message-title="枫瑞博客" send-message-path="/pages/data/data?id=222"
session-from="" show-message-card="true"
注意
1.该版本为uni-app框架需要hbuilder x编译,
2.请在manifest.json文件中将微信小程序运行配置添加您的小程序id
案例下载
https://yinfengrui.lanzoui.com/ixs3ypgdd9g

评论列表(4条)
好文章不顶实在说不过去。。。
怎么使用啊
@132:直接吧他有案例下载
感谢