两情相悦如今已经不多了,尤其在物欲横流的今天这已是奢望。但我仍然带着我的热情跟向往,在等待那个风雨夜归的人

微信小程序设置概率触发激励视频阅读文章?不得不说枫瑞不是第一次听到关于这类我的问题了。当时因为有研究激励视频阅读记录之后对于这块没有去关注;在今天在关于某版本是否引入图表动画的时候,想到随机数于是喵了一会
在星宿上采用阅读记录缓存,还是采用概率触发;这个待大家讨论,但记录缓存方式没有一个合适清除缓存机制,官方文章说缓存在一定时间内会自己清除,或者我们点击小程序的清除缓存
思路
- 后台需要有一个参数控制触发的概率
- 参数为0是关闭,参数为10的时候必须阅读激励视频
- Math行数和最简单的if判断
判断逻辑
可以使用if或者switch语句判断,首先判断设置的参数是0还是10做最初判断;若都是不进行下一轮判断,Math获取的随机数小于或等于参数则触发概率
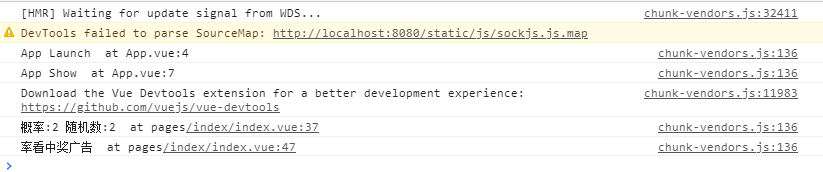
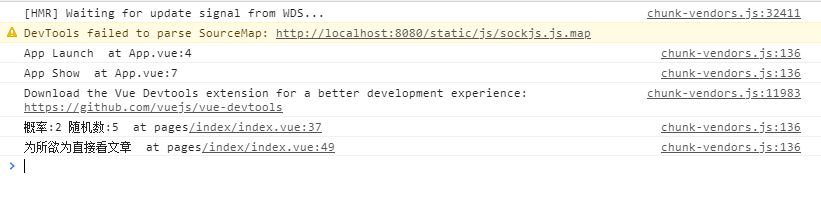
控制台打印


实例
<template>
<view class="">
</view>
</template>
<script>
export default {
data() {
return {}
},
onLoad() {
this.fengrui();
},
methods: {
// 核心13行代码
fengrui() {
// 设置一个随机数 取值在0-10范围内
let ber = Math.ceil(Math.random() * 10);
// 设置一个概率参数
let bility = 2;
// 控制打印
console.log('概率:' + bility, '随机数:' + ber)
// 判断 0不用看视频 10 不必须看视频
if (bility == 0) {
console.log('文章不用看广告')
} else if (bility == 10) {
console.log('100%看广告')
} else {
// 判断是否小于或者等于参数概率 小于触发广告
if (ber <= bility) {
console.log('率看中奖广告')
} else {
console.log('为所欲为直接看文章')
}
}
},
}
}
</script>
<style>
view{
line-height: 60upx;
margin: 40upx;
}
</style>

评论列表(8条)
这是一个测试问题
哈哈
能否给小程序增加一个海报功能,丸子小程序那个海报就不错,我研究半天想整合进来,但是技术不到家,搞不定
@燕郊高校圈:这个有难度
增加标签,没有出现在热门文章,求解!
@無?:第一个文章添加标签后 要回车 不如无法成功添加
你好请问,小程序进入首页,文章与图片加载速度较慢如何解决!
@無?:wp后台添加缓存插件 服务器优化 图片加图传