很喜欢,很短暂,很遗憾

Fr Cover 它是提供了枫瑞博客网软文发布的Banner图片下载
更新内容
新增:doc,treaty,update页面对v-html的支持
新增:对移动端进行适配
新增:根据系统深色/浅色切换颜色
新增:网站页面标题
更新说明
v-html
之前在教程/问题,协议说明等界面都是默认插入内容,这次使用v-html
<div class="doc_center" >
<div class="doc_font_color" v-html="tuToria.tls_center"></div>
</div>我们在这基础上就可以使用html的标签内容
<font color='red'>Fr Cover</font>
是基于星宿UI软文插画的一个banner资源下载网站
<p/>分享一些作者学习设计的素材;
<p>访问:<a href='https://www.frbkw.com/3621'>相关教程</a>
<p>访问:<a href='https://www.bilibili.com/video/BV1S3411475D'>视频教程</a>
<p>访问:<a href='https://gitee.com/fengruiblog/banner-v2.0'>码云地址</a>渲染效果

网站标题
网站的标题设置在aside.vue中的created函数中设置
created() {
// 页面标题
document.title = "Fr Cover 免版权插画下载_枫瑞博客网";
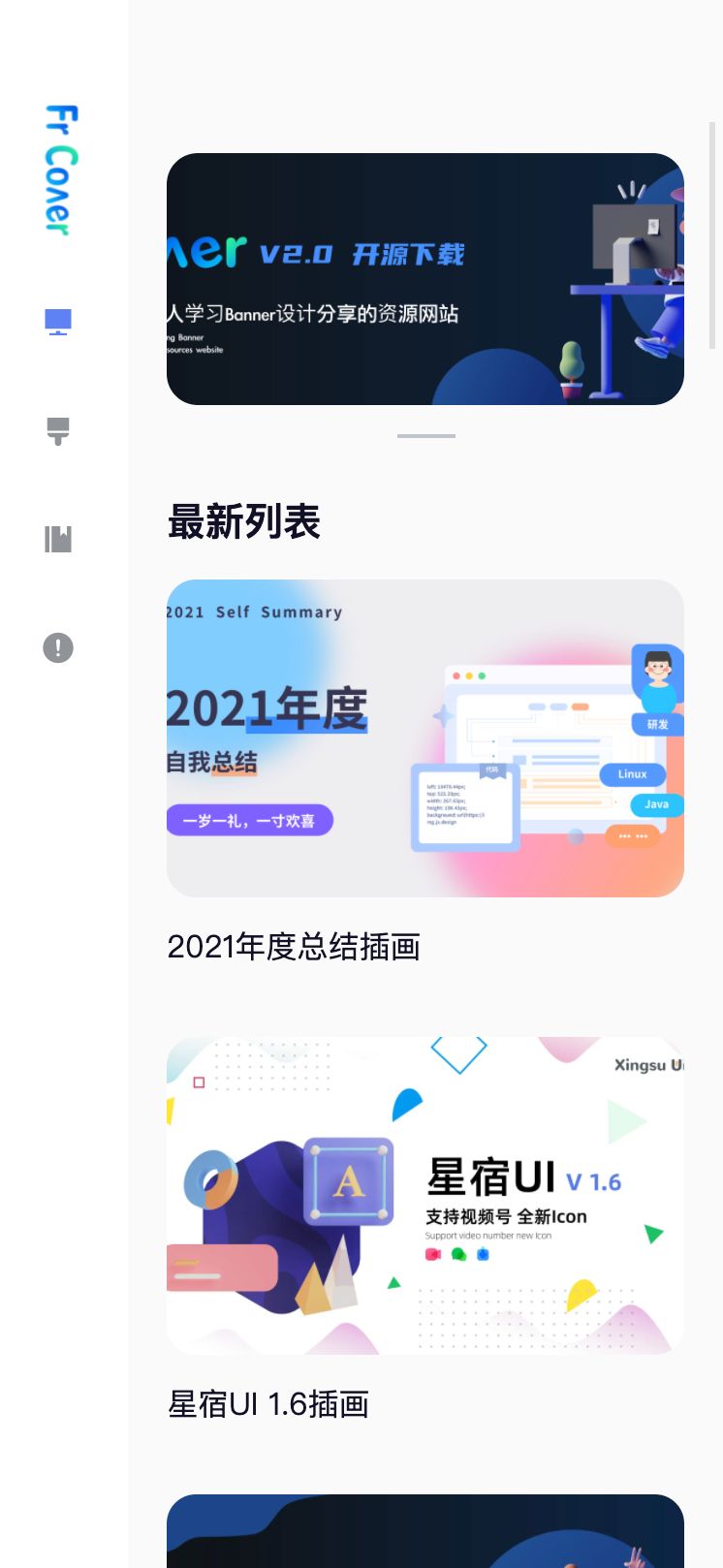
},移动端
适配移动端最纠结的就是菜单栏,起初想法是做一个有按钮控制伸缩,在使用js媒体查询控制布尔值,但是后面发现点击会出一闪一闪的,最后使用created函数解决问题,发现可以不用这么麻烦导航我只要在pc端展开,移动端收起,可以不用开关;经过这次事情我思考到一个问题,就是:“只要我们够懒,就可以用最简单的方式实现需要的功能”

更新和使用
关于如何更新和安装请阅读
Fr Cover Banner V2.0开源下载 一款插画资源下载网站 | 枫瑞博客网 (frbkw.com)
码云项目
https://gitee.com/fengruiblog/banner-v2.0
视频教程
https://www.bilibili.com/video/BV1S3411475D/
编译好的文件下载
在公众号中回复“frcover”即可下载


评论列表(5条)
测试
666
我的小程序,不能提交问题
@iU:文档有说明,按文档处理
测试描述