我来到这个世界上,不是为了考清华北大拼命卷,而是来看花怎么开,水怎么流,太阳怎么升起,夕阳何时落下,经历有趣的事,遇见难忘的人

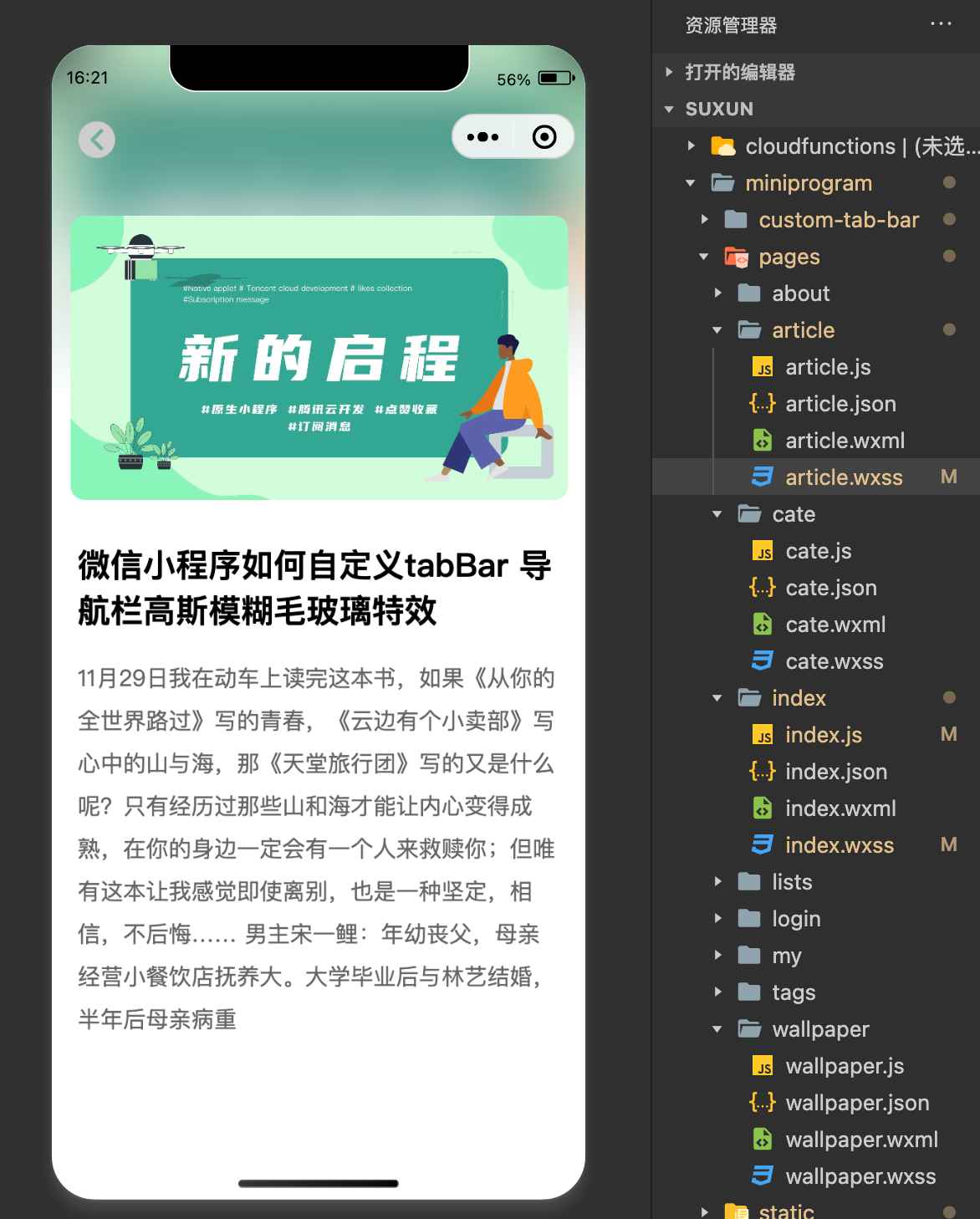
效果图

这是在之前临摹的一个微信小程序文章详情页模版,顶部渐变图片高斯模糊;之前想过两种方式实现:一种自己ps做好图片后在小程序中使用,另外一种做好一个高斯模糊透明的图层在小程序上叠加;
最后想着是否可以使用css实现呢?
如果用css来实现等于可以不用做图片,在体积上可以节约几KB;相反在图片上得定位一张渐变高斯模糊,总之就是为了折腾
CSS渐变模糊
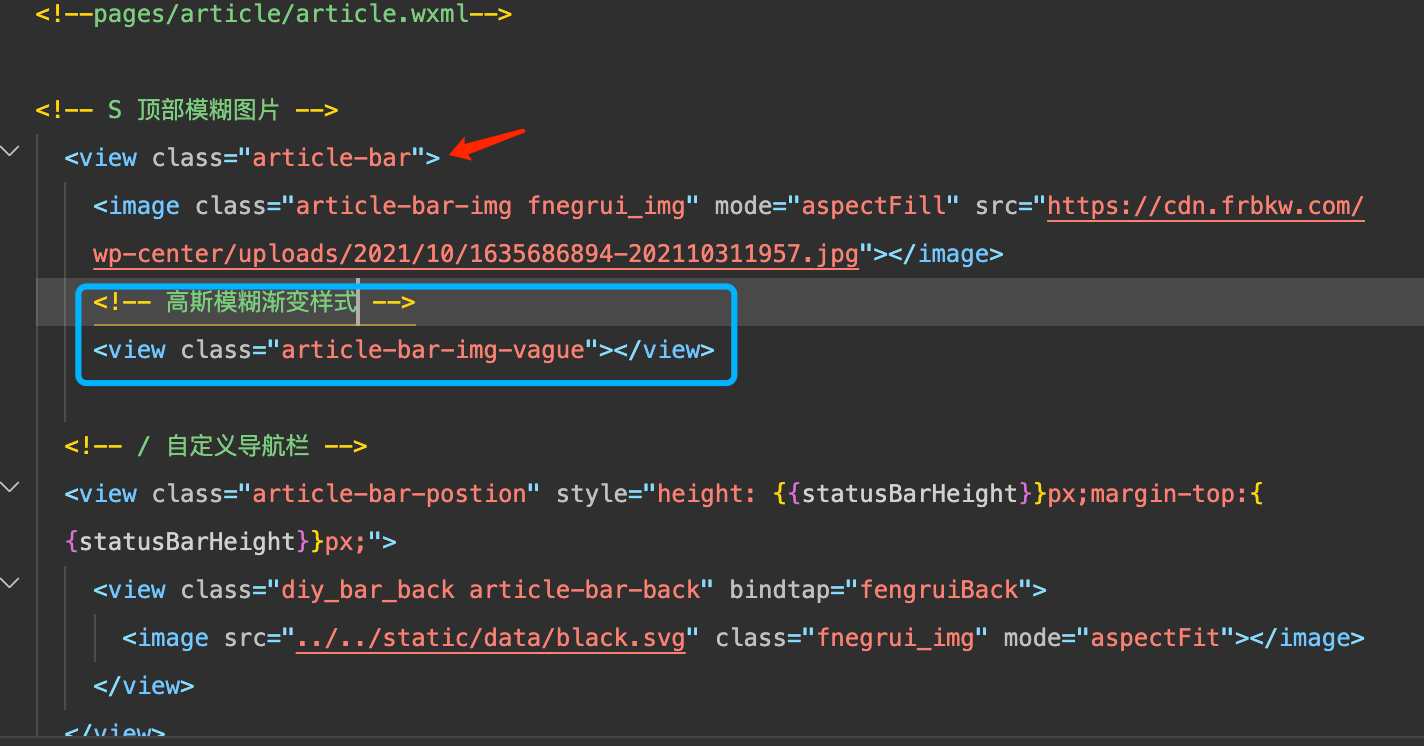
如果使用css控制模糊,我们需要在容器样式先满足高斯模糊
backdrop-filter: blur(18px);在添加一个渐变背景图层控制不同渐变属性
background-image: linear-gradient(to bottom,
rgba(0, 0, 0, 0) 0%,
rgba(150, 150, 150, 0.1) 20%,
rgba(255, 255, 255, 0.2) 40%,
rgba(255, 255, 255, 0.6) 60%,
rgb(255, 255, 255) 100%);
}最后将该样式定位叠加在图片容器上

案例
如果想一起折腾可以下载代码分析分析

评论列表(6条)
我111
哥哥哥,相关文章打不开
@大柏:bug,下版本修复
测试
测试问题
感谢大佬