我们以前如此期盼外界的认可,最后却发现世界是自己的,与他人毫无相关

最近遇到一个问题,有一个线上运行的云开发小程序。但是源文件已经丢失了,前端界面无非就是样式问题,云函数再写一遍这不是掉几根头发的可以搞定的
微信云开发小程序如何将丢失源码的云函数下载到本地?这是我在思考的问题,毕竟在后台没有看到关于下载云函数的方式;最后连滚带爬的操作下发现是可以下载的
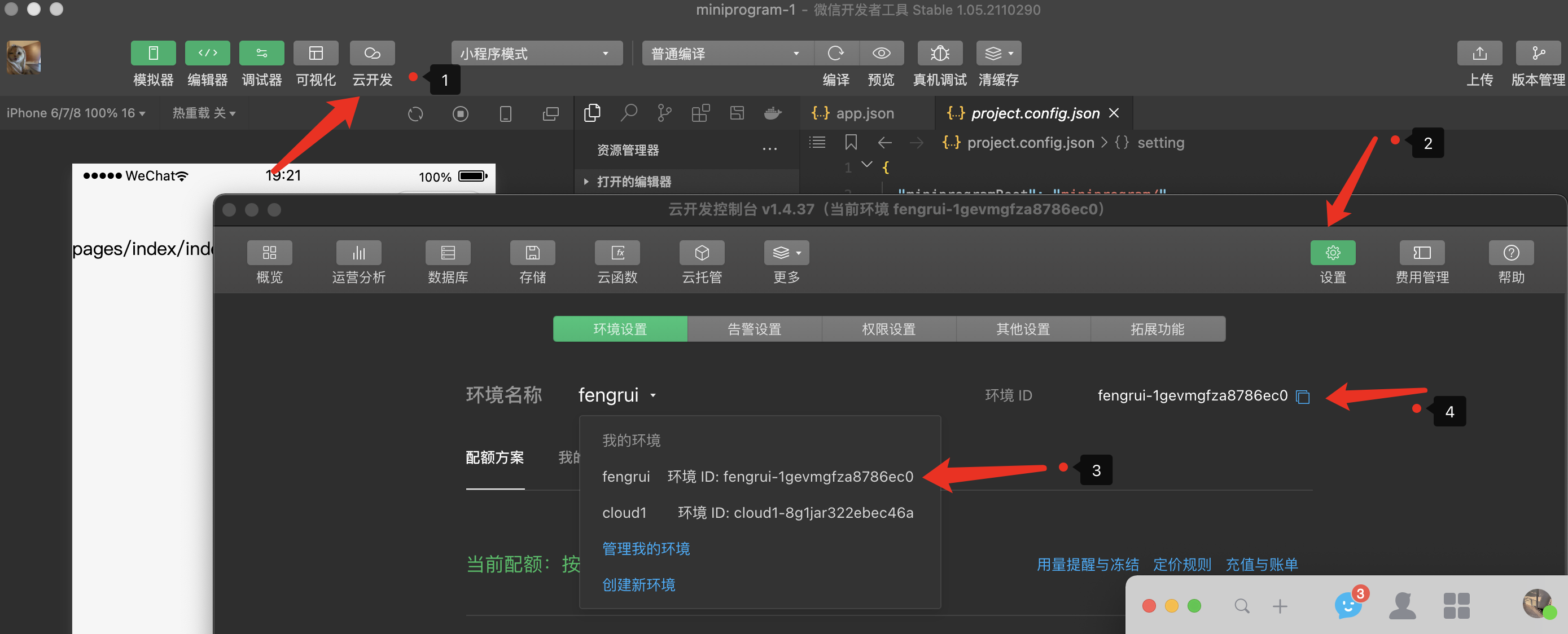
我们新建立一个全新的云开发小程序,点击上方的云开发,获取到要下载云函数的环境id

根目录有一个名为cloundFuntios的文件夹;如果没有cloundFuntios文件夹我们需要手动创建一个,且在package-lock.json文件中第一行添加
name": "cloundFuntios",随后在app.js中输入我们环境id
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'fengrui-1gevmgfza8786ec0',
traceUser: true,
})
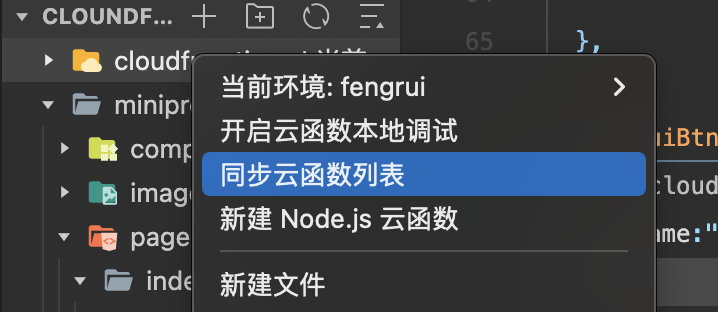
}回到cloundFuntios文件我们选择当前环境,之后点击同步云函数列表

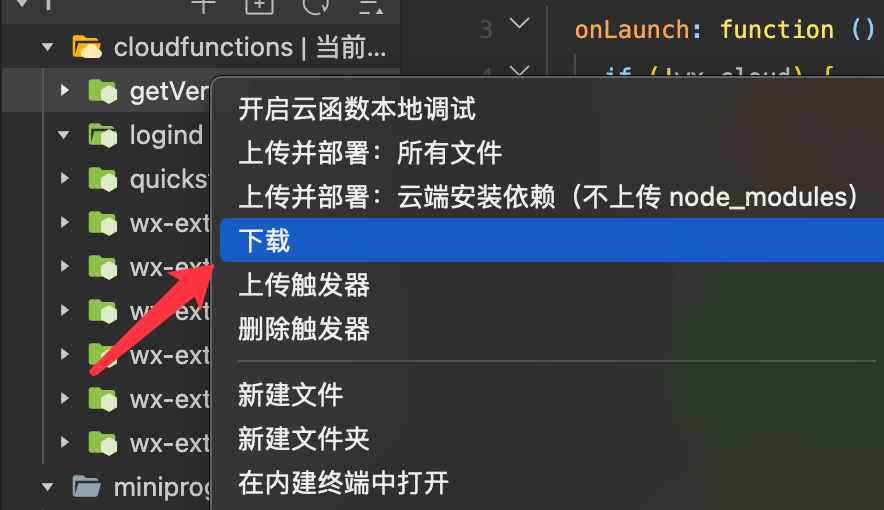
这时候就会刷新出我们之前写的云函数列表但是里面是空的,选择对应的云函数文件夹右键点击下载,即可下载我们之前写好的云函数代码