原创 PC端 表单界面自适应移动端 扁平风格
突然起来的设计闪了腰
后端需要样式 我只给出大题的 例如select和一些日期我都没有写
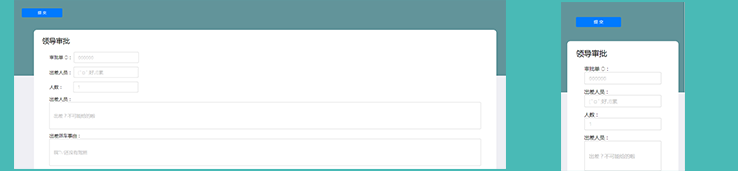
界面如下

index源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
<style>
.mui-btn-blue, .mui-btn-primary, input[type=submit]{width: 150px;}
@media screen and (max-width: 768px) {
#yy{width: 100%;}
}
</style>
</head>
<body>
<div class="bg">
<button type="button" class="mui-btn mui-btn-primary bg_bt"> 提 交 </button>
</div>
<div class="div_center">
<span class="ldsp">领导审批</span>
<div class="div1_center">
<div >
<span>审批单 ID:</span>
<input id="yy" type="number" value="666666" class="yanse" />
</div>
<div >
<span>出差人员:</span>
<input id="yy" type="text" value="( ¯ □ ¯ )好JB累" class="yanse"/>
</div>
<div >
<span>人数: </span>
<input id="yy" type="number" value="1" class="yanse"/>
</div>
<div >
<span>出差人员:</span>
<input id="xx" type="text" value="出差?不可能给的啦 " class="yanse"/>
</div>
<div >
<span>出差派车事由:</span>
<input id="xx" type="text" value="我TM还没有驾照 " class="yanse"/>
</div>
<div class="ov">
<span >是否全程跟随:</span>
<div>
<input type="radio" value="0" name="cao" />全程跟随</input>
<input type="radio" value="1" name="cao"/>送</input>
<input type="radio" value="2" name="cao"/>接</input>
<input type="radio" value="3" name="cao"/>接和送</input>
</div>
</div>
<br/>
<div>
<span>驾驶及用车时间:</span>
<div class="div_border">
<span>全程跟随:驾驶员</span>
<input type="text" value="驾屎员1号" style="width: 120px;"/>
<button type="button" class="mui-btn">选择人员</button>
<br/>
<span>用车时间:</span><br/>
<input type="text" value="2018.09.01" style="width: 120px;"/>
<span>至</span>
<input type="text" value="2018.09.02" style="width: 120px;"/>
<span>共 2 天 车号</span><input type="text" value="JB 18CM666" style="width: 120px;"/>
</div>
</div>
</div>
<span class="ldsp">下一环节 :财务审核</span>
<div class="div1_center">
<div>
<span>选择下一环节审批员:</span>
<input type="text" value="财务员1号" style="width: 120px;"/>
<button type="button" class="mui-btn">选择人员</button><br/>
<input type="text" value="审批备注:" style="color: #B6B6B6;height: 100px;"/>
</div>
<div>
<span class="hongse ldsp">流转过程</span>
<div class="text_cent">caosaldkhfwjn;kgj;ej;ogkjioe;rjfkjwkafko;jslkadjf;kljaslkdfjklqjw;kfej;lkasdjlkjasdlkjlk</div>
<div class="text_cent">caosaldkhfwjn;kgj;ej;ogkjioe;rjfkjwkafko;jslkadjf;kljaslkdfjklqjw;kfej;lkasdjlkjasdlkjlk</div>
<div class="text_cent">caosaldkhfwjn;kgj;ej;ogkjioe;rjfkjwkafko;jslkadjf;kljaslkdfjklqjw;kfej;lkasdjlkjasdlkjlk</div>
</div>
</div>
</div>
</body>
</html>
css样式:
.inp{width: 15%;}
.bg{height: 300px;width: 100%;background:#62949a;}
.bg_bt{margin: 50px;width: 10%;}
.div_center{background: #FFFFFF;width: 90%;height: auto;margin-left: 5%;border-radius: 10px;margin-top: -170px;padding: 30px;}
.ldsp{font-size: 1.5em;}
.div1_center{padding: 27px;}
.fl{float: left;}
.ov{overflow: hidden;}
.div_border{border: #000000 1px solid;height: auto;font-size: 13px;color:#9c9c9c;padding: 10px;}
.hongse{color: #CF2D28;}
.text_cent{text-align: center;border: #000000 1px solid;padding: 10px;margin-top: 10px;display:block;word-break: break-all;word-wrap: break-word;}
.yanse{color:#B6B6B6;}
#yy{width: 15%;}
#xx{height: 100px;}源码下载地址
[download]https://pan.baidu.com/s/1yD6YFtMQ5JwV2UFnROpRiA[/download]
